Blog
16 Jun 2021
The technology team at Jagex learned a lot from 2019 in our plans for the future of the web at Jagex. We made huge strides forwards with TypeScript, Node.js, Contentful and EJS for delivering web experiences. So, the stage was set to push forwards to grander ambitious projects and leverage new approaches to support the creative ambitions of our development teams.
We proudly pushed ahead from 2019's "Project Merlin", delivering more content on the new tech stack and making interesting and engaging experiences for the players such as the RuneFest Memory Map and World Out of Time mini-site, which really gave the developers a chance to show off what we could achieve

The Memory Map was an interactive map of both RuneScape and Old School RuneScape that allowed the player to tag their memories on a map to share with the world. It was a prime example of a personal project championed by a handful of developers and built at lightning pace to be shown off at RuneFest 2019!
We had the platform to build these wonderful ideas and bring Jagex’s web experience forwards by revolutionising our front-end, but we needed a way to standardise the implementation and visuals of the player experience while making the process slick and rapid to develop.

Until recently, we used a broad range of inconsistent and often cumbersome style sheets, usually compiled from SASS via Gulp or Webpack, to style our pages. Despite using CSS structure methodologies such as BEM to organise our styling, this started to become unsustainable and was progressively causing more visual inconsistencies to sneak through. Our ever-growing TypeScript for front and back-end logic was also becoming more disconnected from the user experience and difficult to manage efficiently. Even with all the gains of the new platform, we were still ultimately delivering flat HTML web pages that although being a step forwards, they were coming at an escalating cost. Even our best efforts to progress were starting to turn back and become the very thing we had tried to move away from. We needed a way to standardise our implementations and keep our functional code cohesive with our styling…

Enter React.js, a web application framework maintained by Facebook that is used to deliver experiences both natively and in a browser.
Since late 2019, the technology team has been cooperating with Sperasoft Studios in Russia to help us deliver the ambitious plans the company has moving forwards. With their wealth of knowledge and our own new hires, the team and even the wider company were able to rapidly level up in React and immediately began implementing solutions in this new framework.

Of the many advantages to adopting React.js, one of the most controversial at the time, was CSS-in-JS. Instead of maintaining large CSS sheets, we would be adding them inline inside the React components. At first, I was not sold by the new paradigm, but as we worked with these new techniques the benefits started to shine through. No longer were we forcing ourselves to write hundreds of CSS classes to change the visual state of something on the page – this logic could be done using JavaScript variables and our compilation took care of the rest for us.
“Design is a funny word. Some people think design means how it looks. But of course, if you dig deeper, it's really how it works.” - Steve Jobs
This did however present us with the issue that we risked duplicating styles and components all over the place between our projects. The solution to this problem turned out to be building our own design system. The department has made steps towards achieving this in the past. However, the cost of manually maintaining a separate codebase adversely affected our delivery speed.
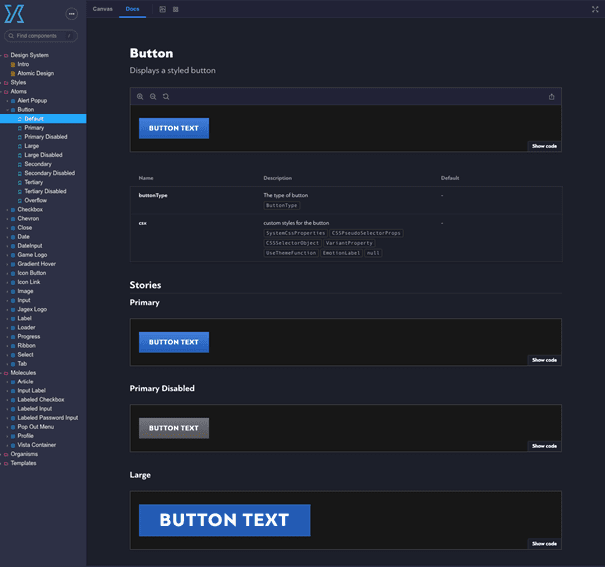
So we turned to Storybook. This tool allowed us to spin up a library to define all our React.js components and then export them into our various other React products. This enabled the developers to work closely with the designers to rapidly export designs from Figma into Storybook and have the components not only displayed but also controllable inside the browser. Therefore, designers could use it to verify the visuals of any given component in isolation or as a group, before it entered a customer-facing project.
To aid in the efficiency of this approach, we also used Theme-UI to take care of configuring styles and give us some basic components rather than having to fully reinvent the wheel. With all this in combination, the various scrum teams were able to develop a vast library of components to share across various projects and departments.

With semantic versioning, teams could have confidence in upgrading their projects’ dependency of this design system when desired. Suddenly we found the missing link in the chain that meant we could keep the front-end experience a consistent high quality between our various projects.
There has never been a more exciting time to be working in technology at Jagex as we pave the way for some truly inspiring projects. We’ve come a long way from a bespoke templating language on an archaic infrastructure to where we stand now.
Want to help take us forward to even greater heights – apply today at https://www.jagex.com/careers
Alasdair Macrae